Sentry Webhooks
To integrate Sentry webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Sentry by using Webhooks. Sentry webhooks can be used to notify an external application whenever specific events occur in your Sentry projects.
By integrating ngrok with Sentry, you can:
- Develop and test Sentry webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Sentry in real-time via the inspection UI and API.
- Modify and Replay Sentry Webhook requests with a single click and without spending time reproducing events manually in your Sentry account.
- Secure your app with Sentry validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
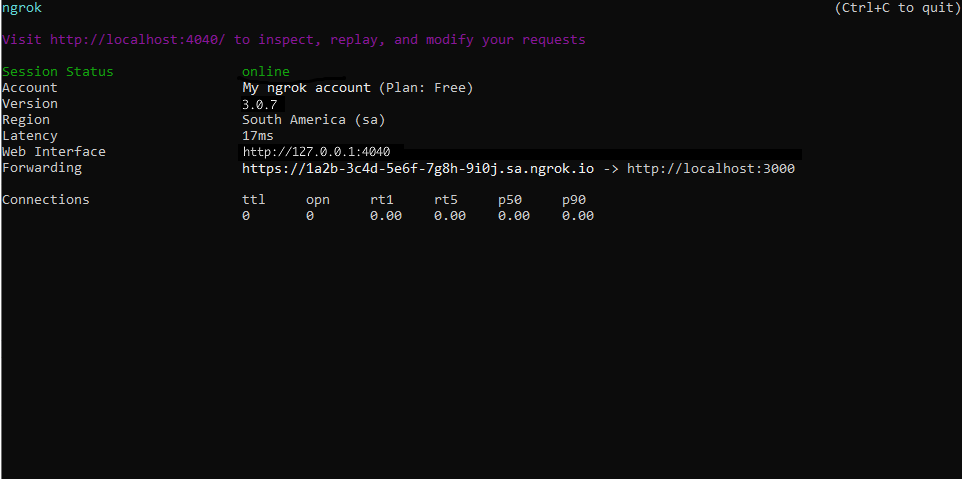
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Sentry).

Step 3: Integrate Sentry
To register a webhook on your Sentry account follow the instructions below:
-
Access Sentry and sign in using your Sentry account.
-
On your Sentry organization page, click Settings on the left menu, click Developer Settings on the Organization sub-menu, and then click Create new integration.
-
On the Choose Integration Type popup, choose Internal Integration and then click Next.
-
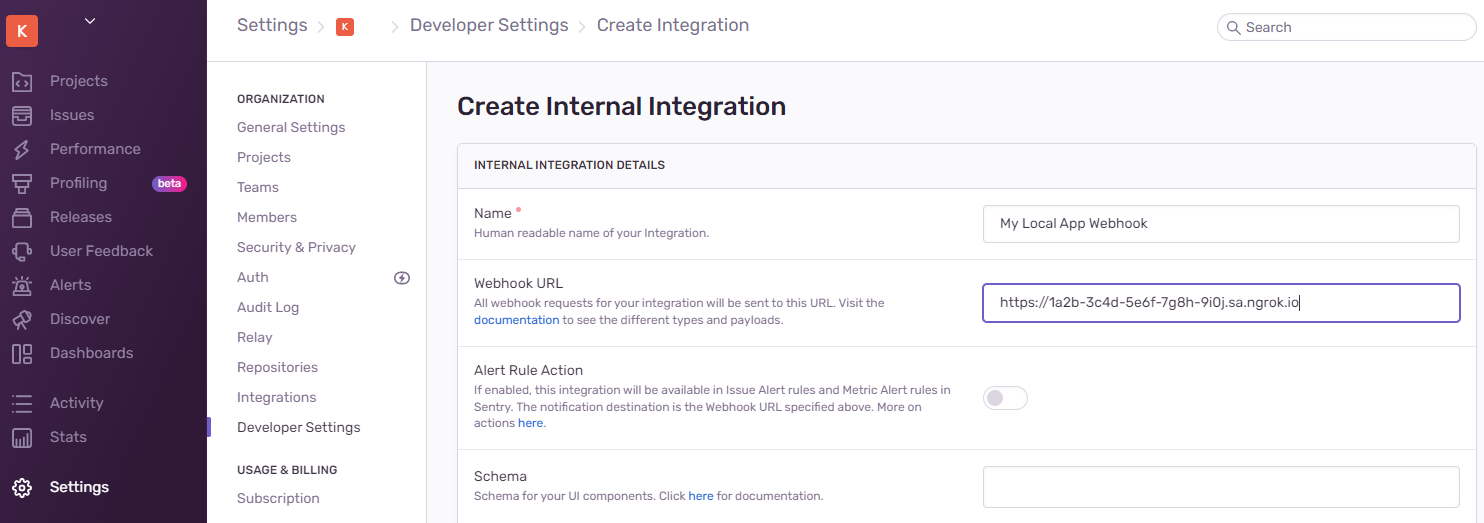
On the Create Internal Integration page, enter
My Local App Webhookin the Name field and then enter the URL provided by the ngrok agent to expose your application to the internet in the Webhook URL field (i.e.https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Under the PERMISSIONS section, select Read & Write for the Issue & Event field, click the issue checkbox under the WEBHOOKS section, and then click Save Changes.
Run Webhooks with Sentry and ngrok
Sentry sends different request body contents depending on the event that is being triggered. You can trigger new calls from Sentry to your application by following the instructions below.
-
On your Sentry organization page, click Issues on the left menu.
-
On the Issues page, open an issue by clicking its name.
Note: If you don't have any issues click Create a sample event.
-
Click Resolve.
Confirm your localhost app receives a notification and logs both headers and body in the terminal.
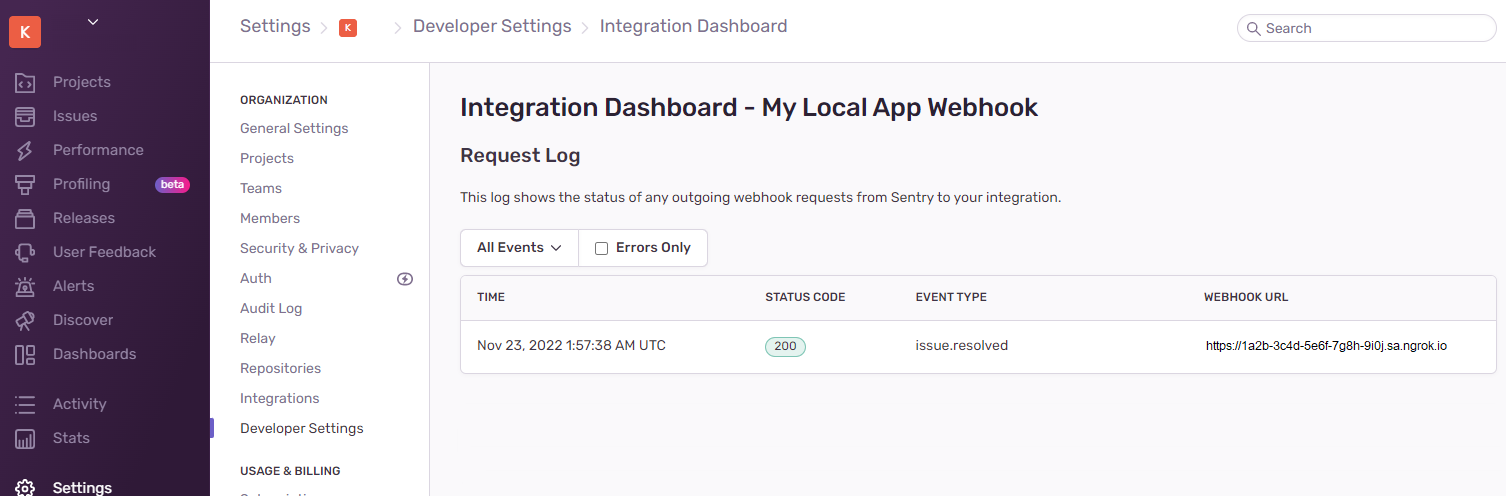
Optionally, you can verify the log of the webhook call in Sentry:
- On the left menu, click Settings, click Developer Settings, and then click Dashboard for My Local App Webhook.

Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Sentry webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access Sentry and sign in using your Sentry account.
-
On your Sentry organization page, click Settings on the left menu, click Developer Settings on the Organization sub-menu, click My Local App Webhook, and then copy the value of the Client Secret field under the CREDENTIALS section.
-
Create a file named
sentry_policy.yml, replacing{your client secret}with the value you have copied before (See Integrate ngrok and Sentry.):Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Repeat the steps in the Run Webhooks with Sentry and ngrok section to create and resolve an issue.
Verify that your local application receives the request and logs information to the terminal.