Stripe Webhook
To integrate Stripe webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Stripe webhooks. Stripe webhooks can be used to notify an external application whenever specific events occur in your Stripe account. Stripe requires your application to be available through an HTTPS endpoint.
By integrating ngrok with Stripe, you can:
- Develop and test Stripe webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Stripe in real-time via the inspection UI and API.
- Modify and Replay Stripe Webhook requests with a single click and without spending time reproducing events manually in your Stripe account.
- Secure your app with Stripe validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and a message in the browser.
Step 2: Launch ngrok
Once your app runs successfully on localhost, let's securely get it on the internet using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
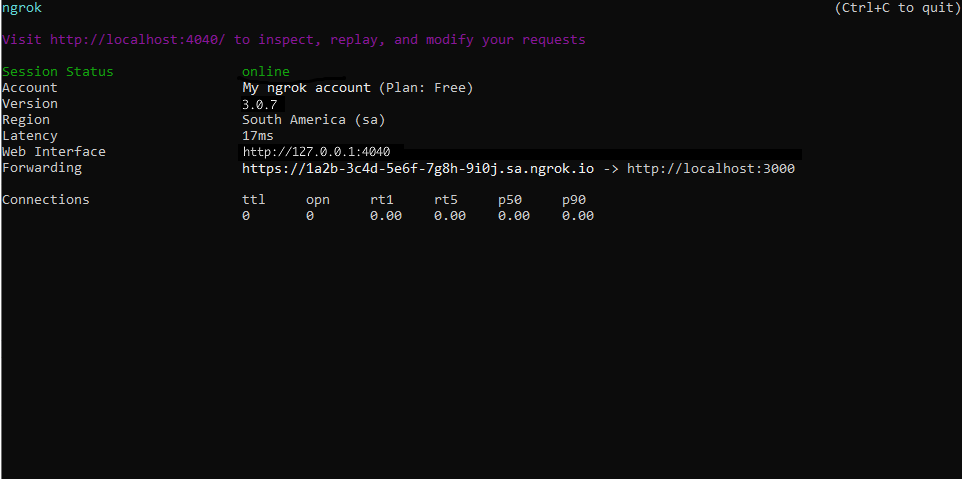
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Stripe).

Step 3: Integrate Stripe
To register a Stripe webhook:
-
Access the Stripe dashboard and sign in using your Stripe account.
-
Click Developers on the top-right corner of the dashboard page, and then click Webhooks in the left menu.
-
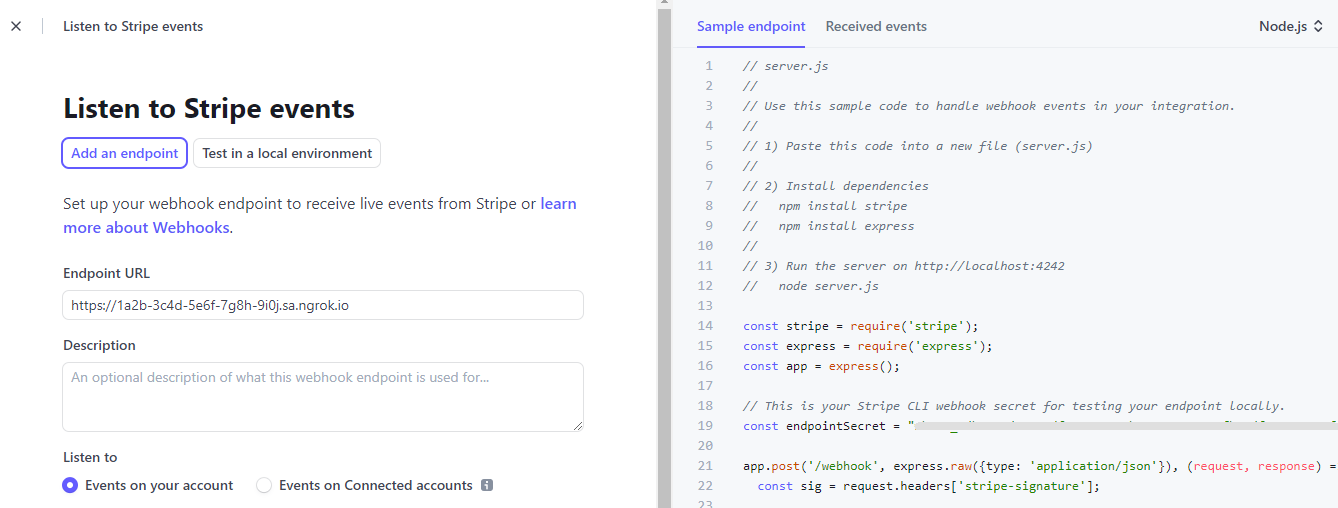
In the Webhooks page, click Add an endpoint.
-
On the Listen to Stripe events page, in the Endpoint URL field, enter the URL provided by the ngrok agent to expose your application to the internet (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Click + Select events.
-
Select the events you want to receive notifications. For this tutorial, expand Product and then click Select all Product events. Tip: During the webhook registration, Stripe provides you with a sample code that you can use to deploy and run an application. For this tutorial, ignore this and use the sample app as per Start your app section.
-
Click Add events, and then click Add endpoint.
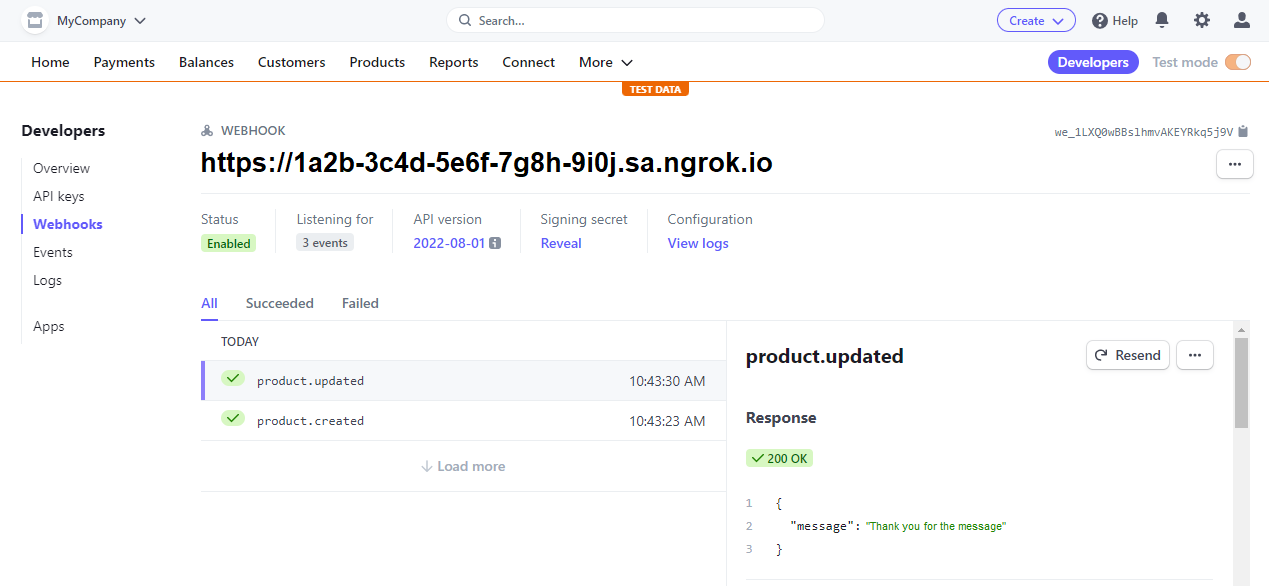
The Webhook page shows your webhook details.
Run Webhooks with Stripe and ngrok
Create a product to make Stripe notify your localhost application about the product creation:
-
In the Stripe Dashboard, click Product in the top menu, and then click Add product.
-
Enter a product Name and Price, then click Save product.
-
Access the Developers section, click Webhooks, and then select the webhook you have created.
-
Review the last messages sent by Stripe for the product creation event.

Confirm your localhost app receives notifications about the created product.
Tip: Stripe sends different request body contents and headers depending on the trigger event.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Stripe webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
In the Webhook page for your webhook, click Reveal under Signing secret, and copy the value that appears.
-
Create a file named
stripe_policy.yml:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
In your Stripe dashboard, click Products in the top menu and then create a new product.
Verify that your local application receives the request and logs information to the terminal.